2.2. Frontend 설치
인증/인가 모듈의 Frontend는 인증/인가 모듈의 Backend API를 이용하기 위한 GUI입니다.
React로 구현되있으며 2.1. Backend 서버 구성에서 Node.js를 설치한 경우 추가 구성요소 설치는 필요하지 않습니다.
이 장에서는 centos 사용자가 자신의 홈 디렉토리(/home/centos)에서 명령어를 실행한다고 가정합니다.
2.2.1. Frontend 소스 코드 다운로드
시티데이터허브 인증/인가 모듈 git 저장소의 smartcity_front 폴더가 Frontend 구현 부분을 담당합니다.
2.1. Backend 서버 구성에서 git 저장소를 이미 복제한 경우, 이 단계는 건너뜁니다.
$ git clone https://github.com/IoTKETI/citydatahub_security_module.git
2.2.2. Frontend 구동을 위한 라이브러리 설치
# Frontend 디렉토리로 이동
$ cd ~/citydatahub_security_module/smartcity_front
# 라이브러리 설치
$ npm install
2.2.3. Frontend 환경 설정
2.2.3.1. Frontend 접속 포트 설정
Frontend를 원하는 포트에서 실행하기 위해 package.json 파일을 수정해야 합니다.
smartcity_front/package.json파일의 "scripts" 의 "start" 부분에 export PORT=<포트번호>를 입력하여 설정할 수 있습니다.
30001번 포트에서 구동할 경우
"scripts":{
"start": "export PORT=30001 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
2.2.3.2. Backend 접속 정보 설정
Frontend가 2.1. Backend 서버 구성에서 구성한 Backend 서버의 API를 사용할 수 있도록 Backend의 접속 정보를 설정해야 합니다.
Backend 서버가 localhost의 30000번 포트에서 구동된 경우, smartcity_front/package.json파일의 "proxy"를 아래와 같이 변경합니다.
"proxy": "http://localhost:30000"
2.2.3.3. 인증/인가 모듈 타입 설정
Frontend를 관리자용 인증/인가 모듈용으로 구동할 지 일반 사용자용 인증/인가 모듈로 구동할 지 설정해야 합니다.
관리자용 인증/인가 모듈로 구동할 경우, smartcity_front/src/config.js파일의 PROGRAM_TYPE 변수를 아래와 같이 수정합니다.
export const PROGRAM_TYPE = "admin";
일반 사용자용 인증/인가 모듈로 구동할 경우, 아래와 같이 수정합니다.
export const PROGRAM_TYPE = "user";
2.2.3.4. Frontend 실행
설정이 완료되었으면 2.1. Backend 서버 구성에서 설치한 PM2를 이용하여 Frontend를 실행합니다.
# Frontend 디렉토리로 이동
$ cd ~/citydatahub_security_module/smartcity_front
# Frontend 실행
$ pm2 start npm -- start
[PM2] Starting /usr/bin/npm in fork_mode (1 instance)
[PM2] Done.
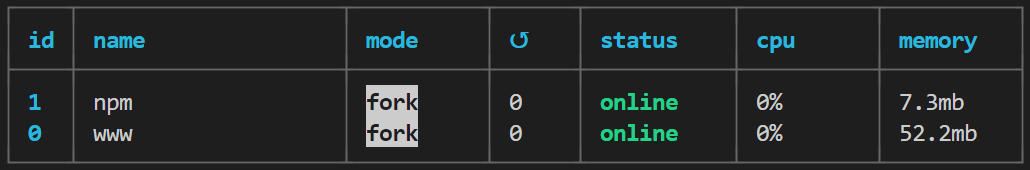
pm2 list 명령어를 실행하여 Frontend가 정상 구동중인지 확인합니다.

이후, 2.2.3.1에서 설정한 IP와 포트번호(예시의 경우: http://localhost:30001)로 접속하여 정상 구동을 확인합니다.

2.2.4. 관리자 비밀번호 변경
2.1. Backend 서버 구성을 진행했다면 기본 관리자 계정 admin이 생성된 상태입니다.
admin 계정의 초기 비밀번호는 admin45@ 이므로 원하는 비밀번호로 변경하여 사용하시기 바랍니다.
프론트엔드를 이용하여 admin 계정으로 로그인합니다.
로그인 후 내 정보 보기 버튼을 클릭합니다.

비밀번호 변경 버튼을 클릭하여 비밀번호 재설정 페이지로 이동하여 원하는 비밀번호로 설정합니다.